Network 面试题
AJAX
XMLHttpRequest
- 创建 xhr 实例
- 设置请求方法、路径、是否异步
- 监听状态变化
- 发送请求
js
const xhr = new XMLHttpRequest();
xhr.open('GET', '/test.json', true);
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
}
}
};
xhr.send(postData);xhr.readyState
- 0 未初始化,还没有调用 send() 方法
- 1 载入 已调用 send() 方法,正在发送请求
- 2 载入完成 send() 方法执行完成,已经接收到全部响应内容
- 3 交互 正在解析响应内容
- 4 完成 响应内容解析完成,可以在客户端调用
同源 & 跨域
同源
- AJAX 请求时,要求当前网页和 server 必须同源
- 同源:协议、域名、端口,三者必须一致
- 加载 CSS JS 可无视同源策略(CDN资源)
跨域
- 方法1:JSONP
<script>可绕过跨域限制- 服务器可以任意动态拼接数据返回
- 所有,
<script>就可以获得跨域的数据(回调函数形式)
- 方式2:CORS
- 服务端设置 Header 允许访问的域名,请求方法等
HTTP 状态码
分类
- 1xx 服务器收到请求
- 2xx 请求成功
- 3xx 重定向
- 4xx 客户端错误
- 5xx 服务端错误
常见状态码
- 200 成功
- 301 永久重定向
- 302 临时重定向
- 304 资源未被修改
- 403 没有权限
- 404 资源未找到
- 500 服务器错误
- 504 网关超时
HTTP Headers
Request Headers
- Accept 浏览器可接受的数据格式
- Accept-Encoding 浏览器可接受的压缩算法,如 gzip
- Accept-Language 浏览器可接受的语言,如zh-CN
- Connection: keep-alive 一次 TCP 连接重复使用
- Cookie
- Host
- User-Agent 浏览器信息
- Content-Type 发送数据的格式,如 application/json
Response Headers
- Content-Type 返回数据的格式,如 application/json
- Content-Length 返回数据的大小,多少字节
- Content-Encoding 返回数据的压缩算法,如 gzip
- Set-Cookie
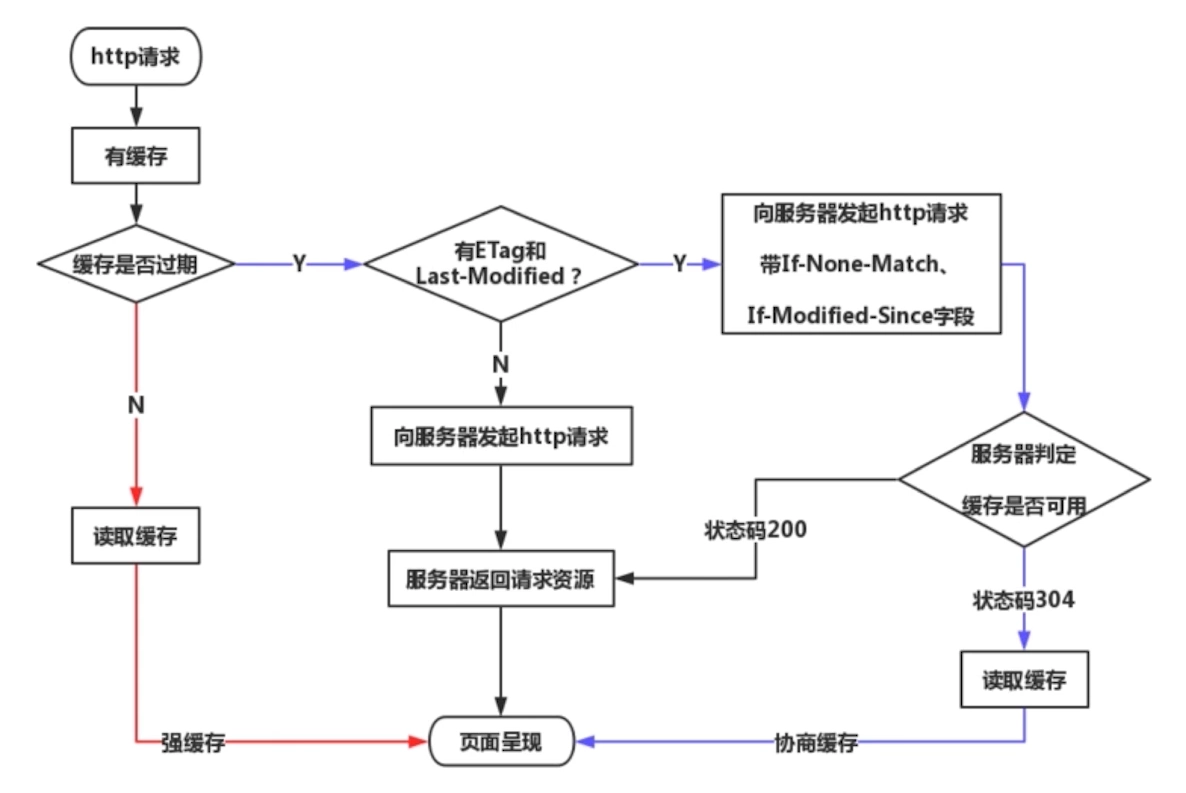
HTTP 缓存
强制缓存
- 客户端判断是否使用缓存
- Cache-Control(Expired) 用于控制强制缓存的逻辑
- max-age=60 过期时间,单位为秒
- no-cache 不用强制缓存
- no-store 不用任何缓存
- private 只允许最终用户缓存
- public 允许中间路由、代理缓存
协商缓存
- 服务端判断客户端资源,是否和服务端一样
- 一致则返回 304,否则返回 200 和最新的资源
- Last-Modified (If-Modified-Since) 资源最后修改时间
- 只能精确到秒级
- Etag (If-None-Match) 资源的唯一标识(字符串)
- 会优先使用
- 如果资源被重新生成,而内容不变,则 Etag 更准确

刷新操作
- 正常操作:地址输入 URL,跳转链接,前进后退等(所有缓存有效)
- 手动刷新:F5 点击刷新按钮,右键菜单刷新(强制缓存失效,协商缓存有效)
- 强制刷新:Ctrl + F5(所有缓存失效)
HTTP Methods
- get 获取数据
- post 新建数据
- patch/put 更新数据
- delete 删除数据
RESTful API
区别
- 传统 API 设计:把每个 URL 当成一个功能
- RESTful API 设计:把每个 URL 当成一个唯一的资源
设计
- 尽量不用 URL 参数
- 传统:/api/list?pageIndex=2
- RESTful:/api/list/2
- 用请求方法表示操作类型
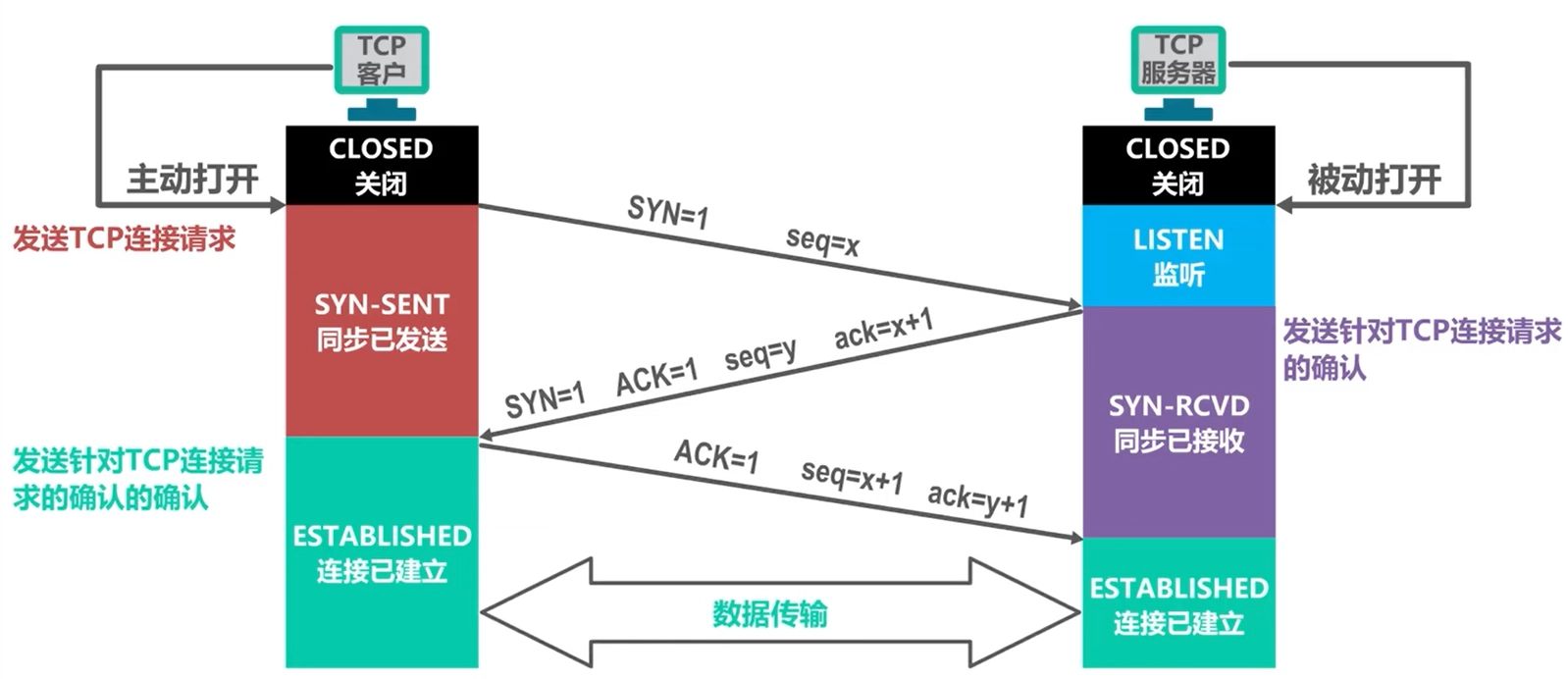
TCP 连接
三次握手
- 第一次握手:建立连接时,客户端发送 SYN 包到服务器,等待服务器确认
- 第二次握手:服务器收到并确认 SYN 包后,发送一个 SYN+ACK 包,等待客户端确认
- 第三次握手:客户端收到服务器的 SYN+ACK 包,向服务器发送确认包 ACK

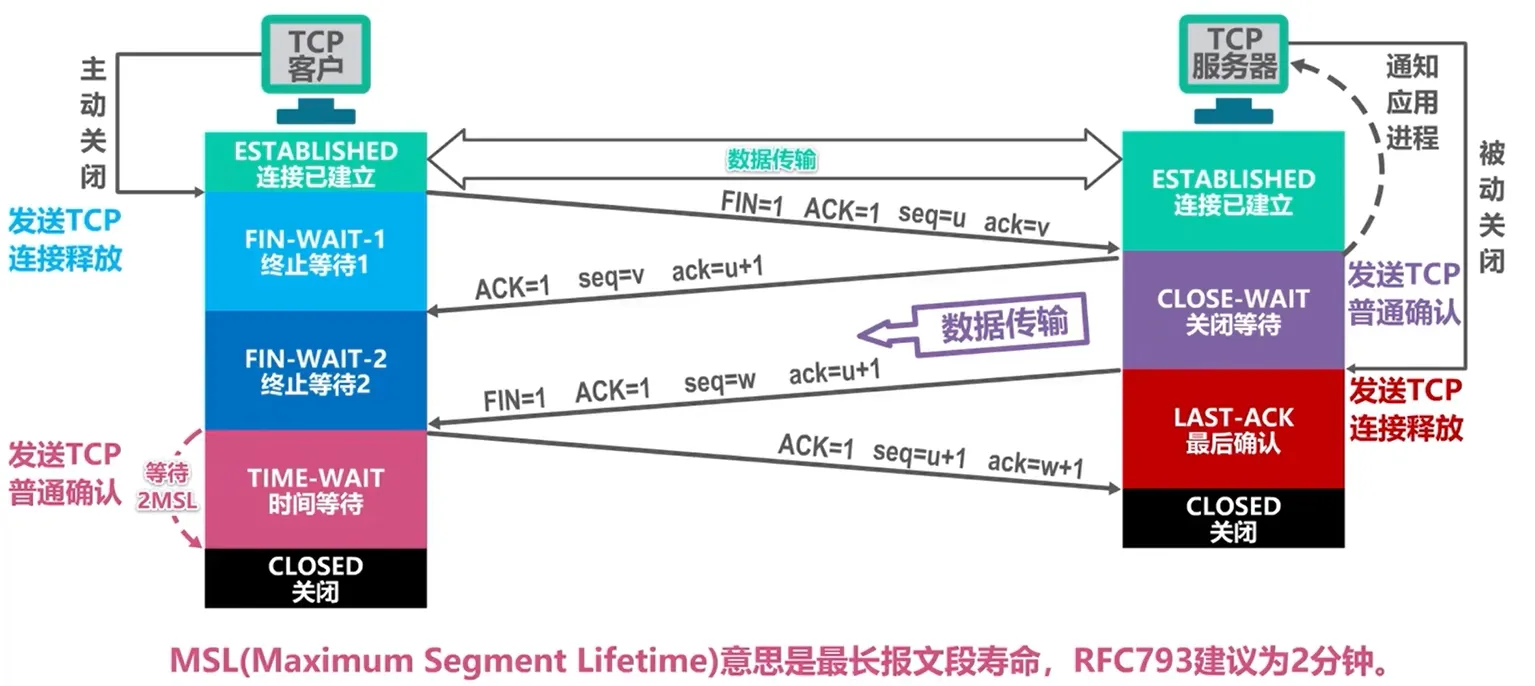
四次挥手
- 第一次挥手:客户端发送 FIN 包,告知服务器要中止连接
- 第二次挥手:服务器发送 ACK 包,表明服务器收到 FIN 包(客户端至服务器方向已关闭)
- 第三次挥手:等待服务器数据传输完毕后,服务器发送 FIN+ACK 包,用于释放连接
- 第四次挥手:客户端发送 ACK 包后,等待一段时间后,关闭连接(防止 ACK 包丢失,若丢失,则重发)