Cloudflare Workers 常见用法
发布于2023年12月01日
更新于2025年12月08日
分类建站
提示
如果您是第一次使用 Workers,请仔细阅读准备工作部分,在后文搭建过程中将不再赘述如何创建 Worker、环境变量以及 KV
准备工作
创建 Worker
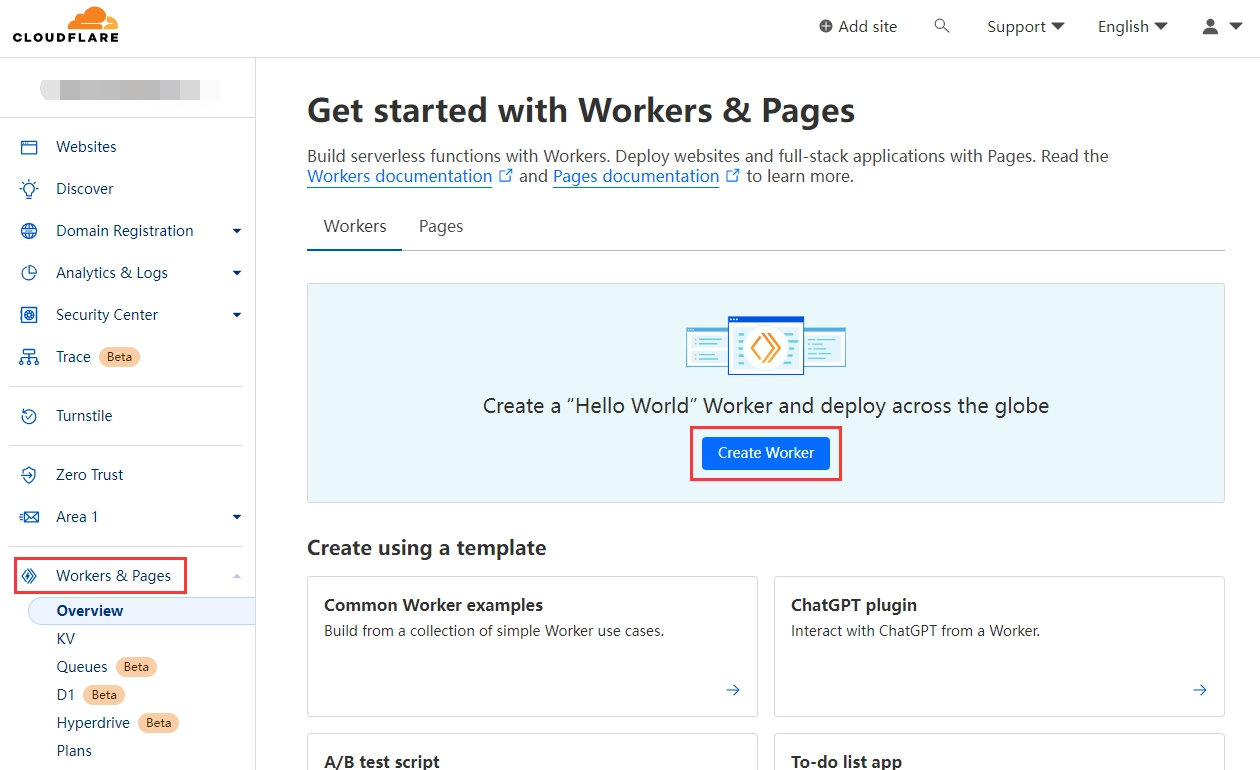
- 进入 Cloudflare 控制面板,点击左侧导航栏 Workers & Pages,然后点击 Create Worker

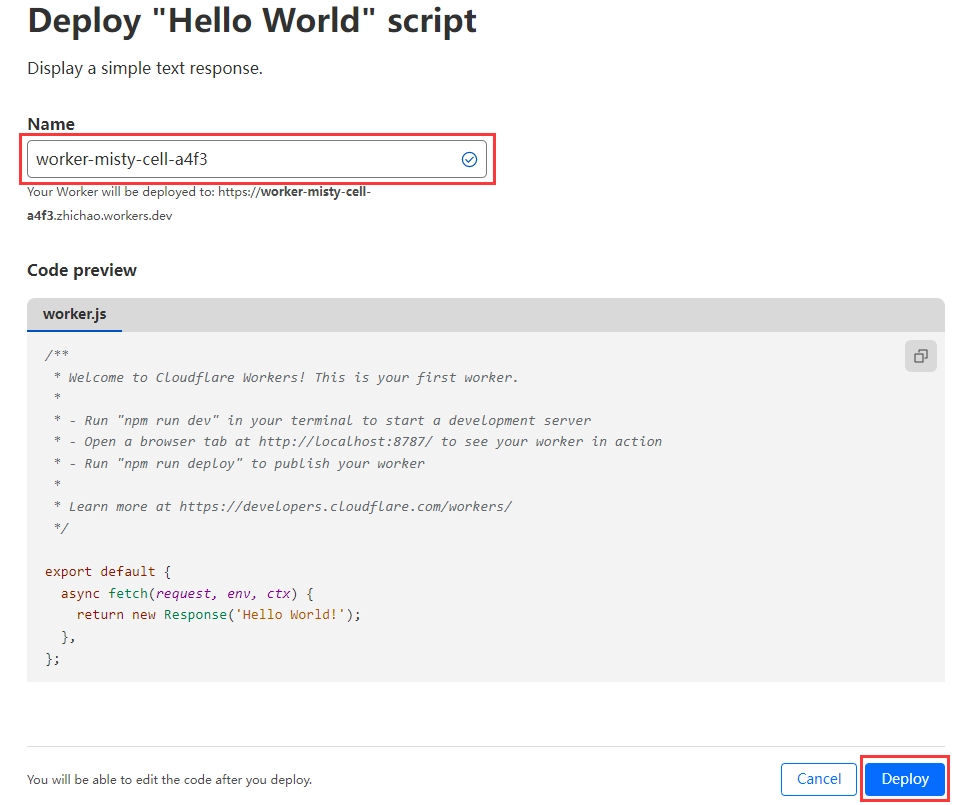
- 输入 Worker 的名字,点击 Deploy

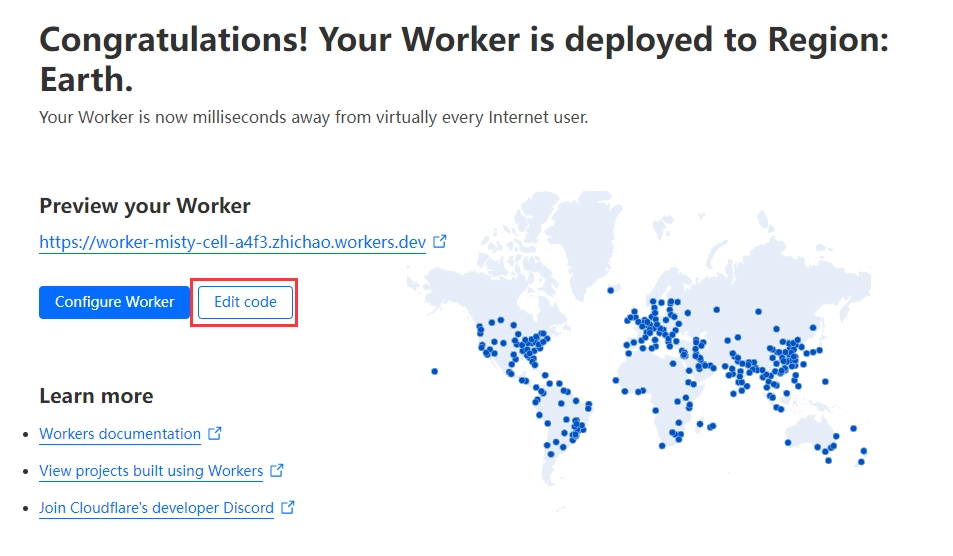
- 点击 Edit Code,进入代码编辑器

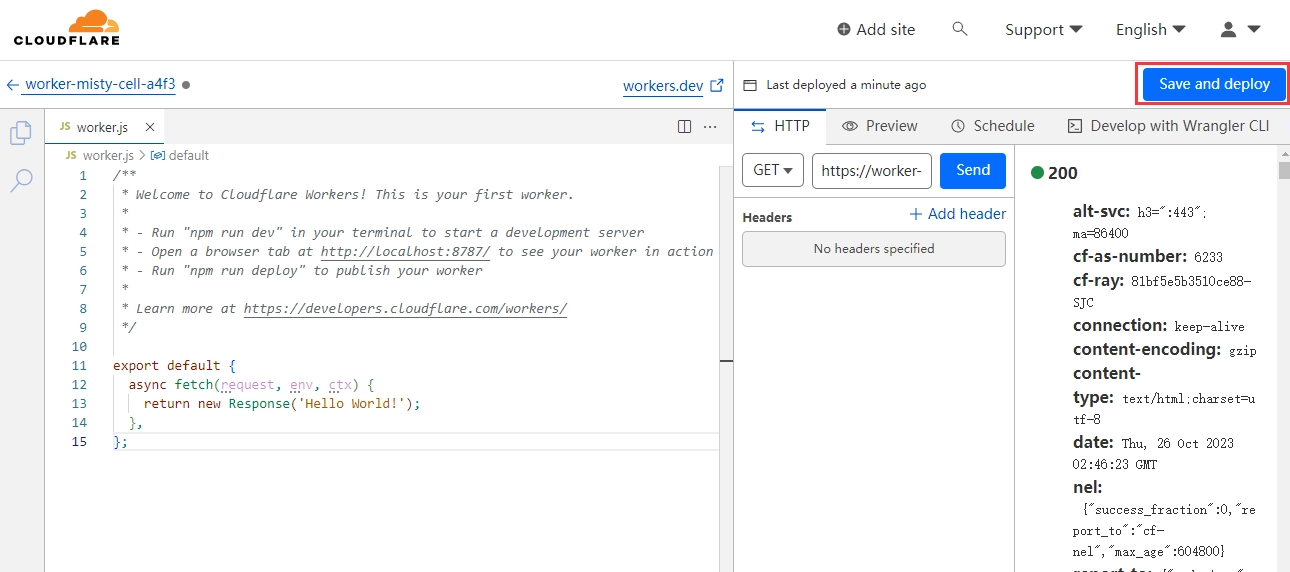
- 在左侧编辑器输入代码后,点击右上角的 Save and deploy 即可

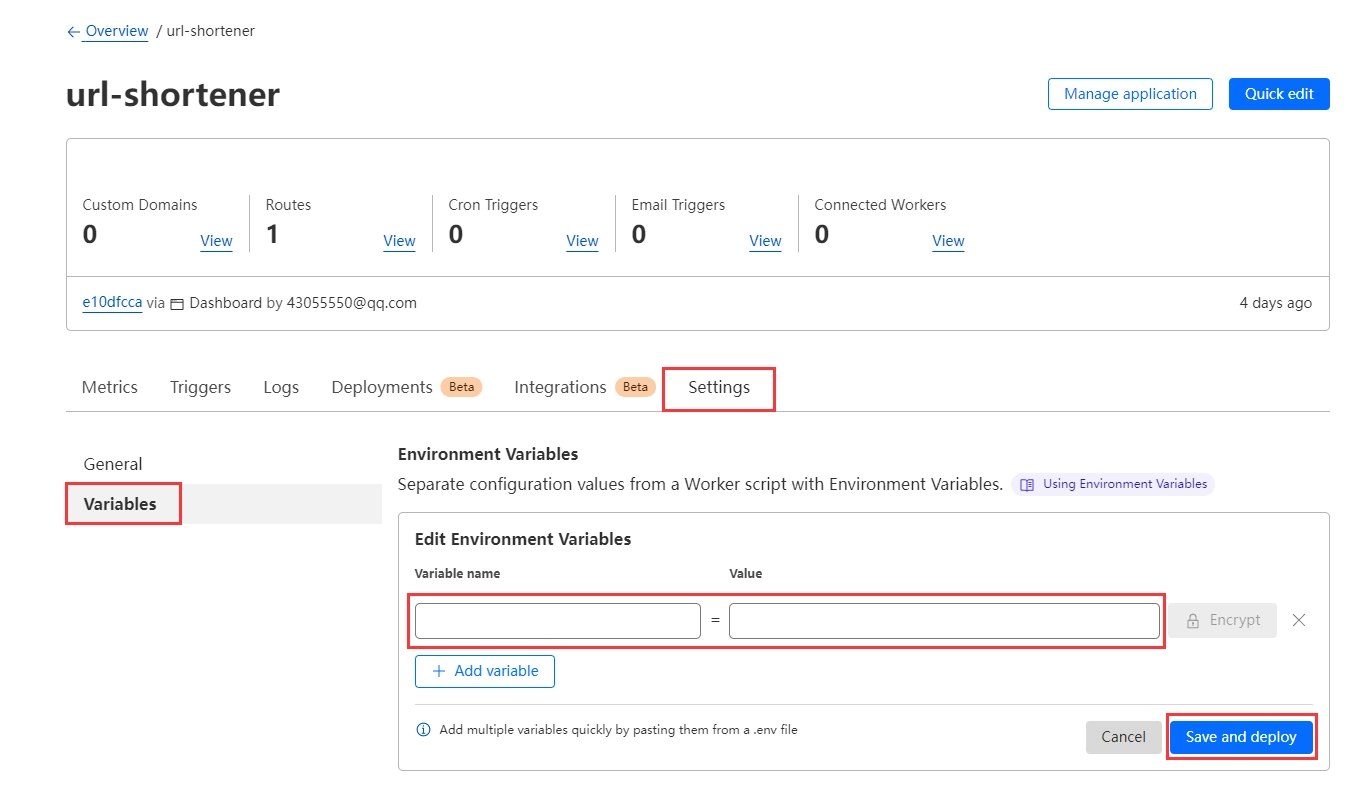
创建环境变量
环境变量可以将配置值与脚本分开,可以用于隐藏隐私信息等
进入 Workers 的设置页面,选择左侧的变量,然后在右侧的环境变量处填写变量名与值

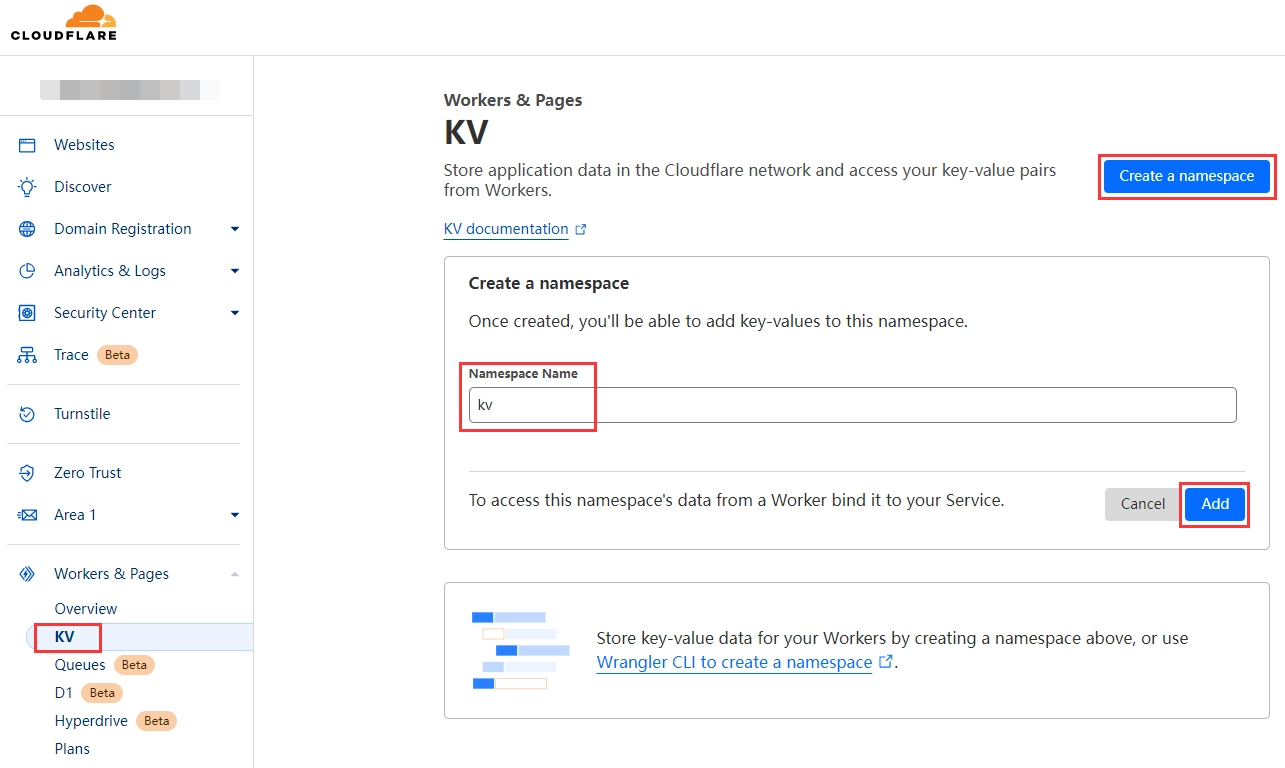
创建 KV
KV 可以将数据以键值对的形式持久化存储
- 创建一个 KV,命名空间名可以随意填写

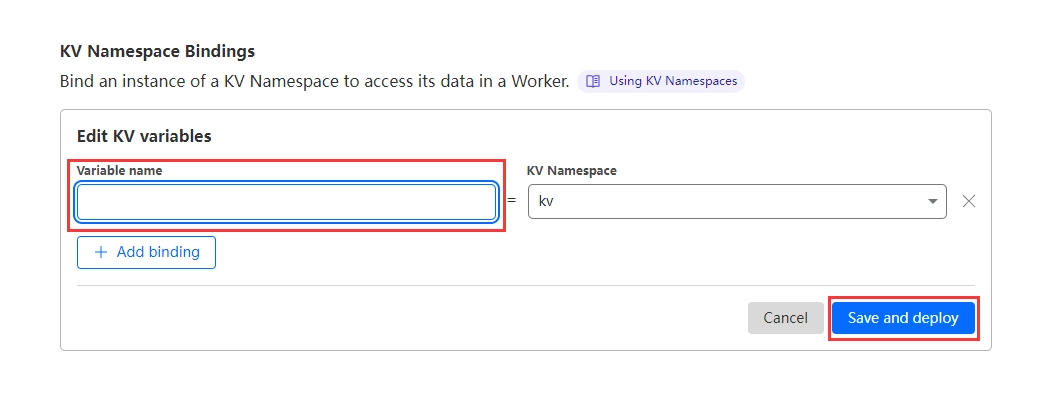
- 返回 Worker 的设置中,找到下方的 KV Namespace Bingdings,添加一个变量名用于绑定该 KV

搭建 VLESS 节点
部署 Worker
- 复制源代码到 worker.js 中,可以选择 EDtunnel 或者 edgetunnel
- 进入 UUID Generator 生成一个全新的 UUID 替换源代码中的 userID
- 在 proxyIP 中填入以下任意一个域名 用于访问 Cloudflare 自身的网站 ( EDtunnel 源代码无需操作本步骤)
txt
cdn-all.xn--b6gac.eu.org
cdn.xn--b6gac.eu.org
cdn-b100.xn--b6gac.eu.org
edgetunnel.anycast.eu.org
cdn.anycast.eu.org- 通过访问
https://domain.workers.dev/uuid,来查看是否部署成功以及节点信息
优选 IP
- 下载 CloudflareSpeedTest 进行测速
- 若测速结果为 0.00MB/s ,可以参考 Issues 168
- 将优选后的得到的 IP 填写到 server 中即可
- 可选:使用 clash-replace.js 实现自动替换优选 IP
- 需要安装 Node.js 环境
- 设置 result.csv 与 yml 文件的目录
- 设置替换行数和 IP
配置 Clash
- 由于 workers 自带的 workers.dev 域名无法访问,因此我们选择用优选 IP 的形式来连接刚刚搭建的节点
- tls 加密可以不开启,直接使用 80 端口访问即可
yaml
- name: ☁️ Cloudflare
server: <优选IP>
port: 80
type: vless
uuid: <UUID>
network: ws
ws-opts:
path: '/?ed=2048'
headers:
host: domain.workers.dev订阅转换
部署 Worker
- 复制源代码到 worker.js 中
- 环境变量中添加
BACKEND,值为后端地址例如https://api.v1.mk或https://sub.id9.cc - KV 命名空间绑定中添加
SUB_BUCKET绑定创建好的 KV
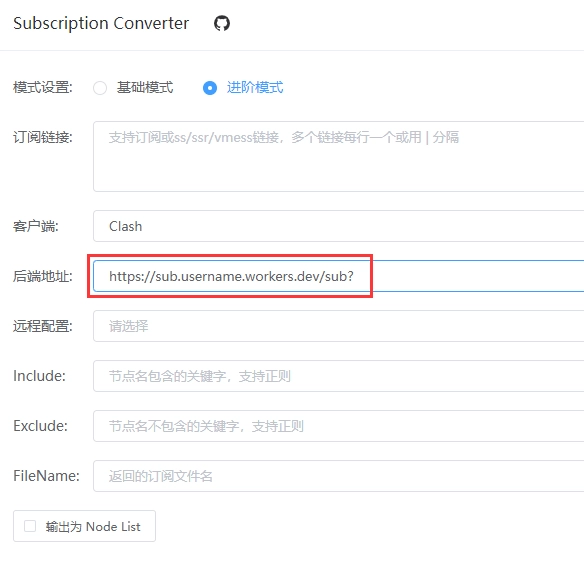
转换地址
- 访问 https://sub.username.workers.dev 或 Subscription Converter
- 将后端地址修改为自己搭建的地址(访问上面第一个地址的无需修改)

Telegram 私聊机器人
- 复制源代码到 worker.js 中
- 添加环境变量
ENV_BOT_TOKEN变量,值为 BOT 的 TokenENV_BOT_SECRET变量,值为 UUID,可在 UUID Generator 生成ENV_ADMIN_UID变量,值为自己 TG 账号的用户 ID
- KV 命名空间绑定中添加
nfd绑定创建好的 KV - 打开
https://domain.workers.dev/registerWebhook来注册websoket

