NAS 必备导航页 Homepage 外观简约但功能丰富
前言
NAS 上的应用部署多了之后,不同的服务对应的端口很难记住,在内网中使用,一般也不会绑定域名。
此时就需要有一个导航页将 NAS 上部署的所有服务都罗列出来,方便我们直接点击访问对应的服务。
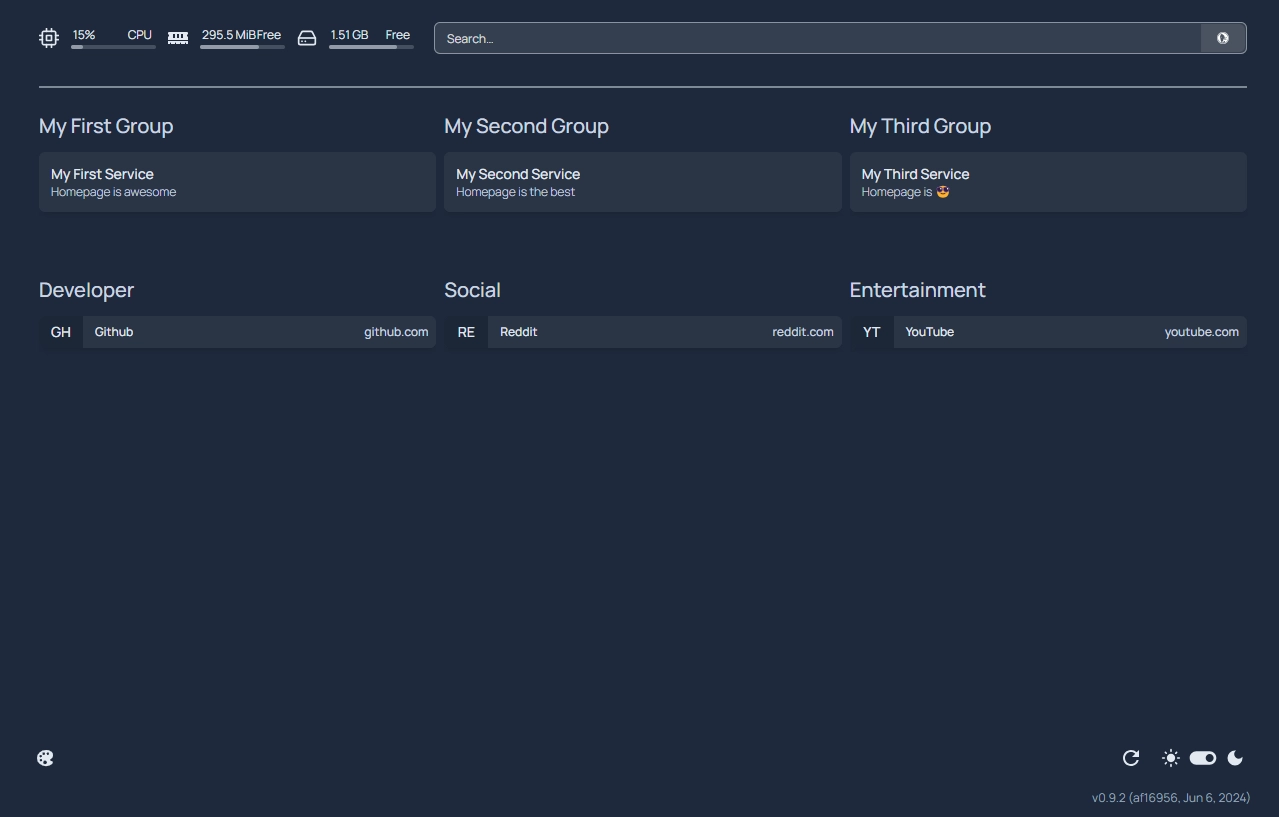
今天给大家介绍的 Homepage 就是一款外观简约,但功能丰富的导航页应用,除了能够展示常规的书签以外,还可以展示天气、系统状况、Docker 容器状态等信息。

安装
Homepage 的安装非常简单,可以直接通过官网提供的 Docker Compose 进行启动,不过需要修改以下几点:
- 作为导航页,建议把映射的端口修改为 80 或者使用 Nginx 反向代理一下,这样访问时不需要加上端口,方便一些
- 其中的
/path/to/config是存放配置文件的路径,建议设置为常用路径,后面配置页面时需要经常使用 - 如果需要用到本地 icon 的话,还需要映射
/path/to/icons:/app/public/icons目录
version: "3.3"
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest
container_name: homepage
ports:
- 3000:3000
volumes:
- /path/to/config:/app/config # Make sure your local config directory exists
- /var/run/docker.sock:/var/run/docker.sock # (optional) For docker integrations配置
由于 Homepage 的页面布局依赖 yaml 文件,因此安装完成后,会自动在映射的路径中生成各类配置文件
- settings.yaml:设置
- bookmarks.yaml:书签
- services.yaml:服务
- widgets.yaml:小组件
- custom.css:自定义 CSS
- custom.js: 自定义 JavaScript
设置
settings.yaml 是 Homepage 的设置,可以修改语言、标题、主题布局等,完整的设置可以参考官方文档 Settings
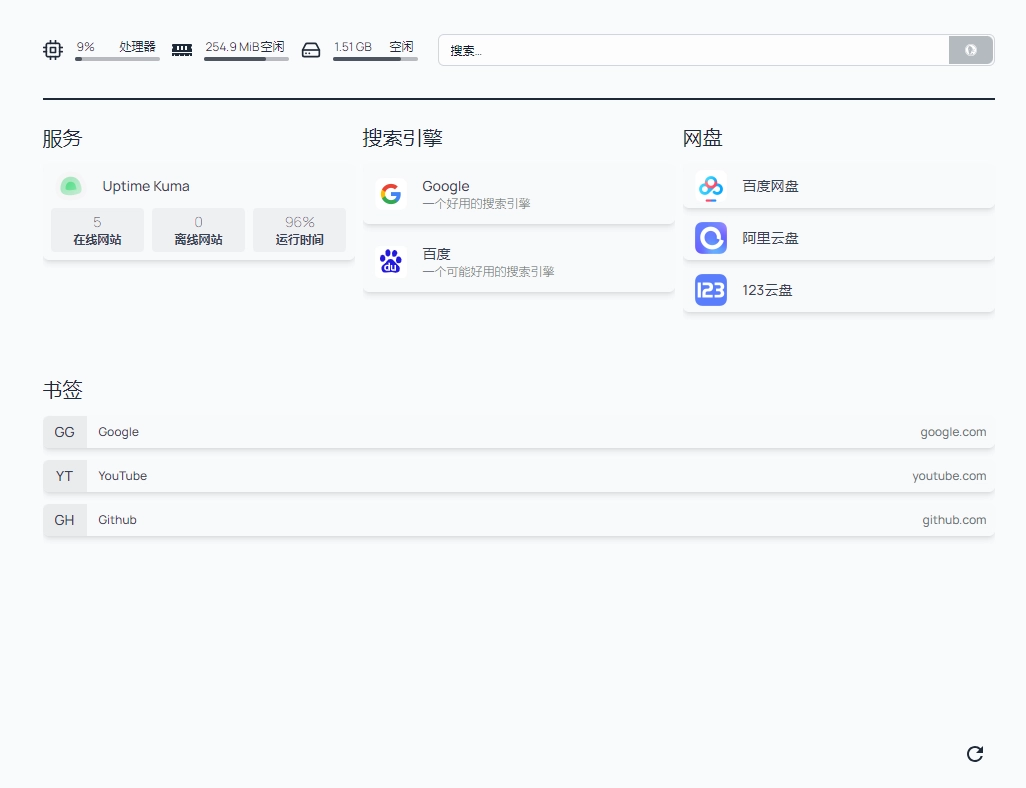
首先对 Homepage 的默认配置做一点点修改,让它看起来更加简洁
页面的布局也是在 settings.yaml 中进行修改,不过为了展示修改前后的区别,将放到最后介绍如何进行配置
language: zh-CN # 中文
theme: light # 白色主题
color: gray # 设置颜色并禁用调色盘
hideVersion: true # 隐藏版本号服务
services.yaml 用于配置服务以及服务组件,服务可以分为多个组,一个组中也可以包含多个服务
每一个服务可以通过 icon hreaf description 来设置服务的 Logo 链接以及描述
icon 如果是本地图片,需要将目录映射到 /app/public/icons ,在配置时填写图片名即可

- 搜索引擎:
- Google:
icon: google.png
href: https://google.com
description: 一个好用的搜索引擎
- 百度:
icon: baidu.svg
href: https://baidu.com
description: 一个可能好用的搜索引擎
- 网盘:
- 百度网盘:
icon: baidudrive.png
href: https://pan.baidu.com
- 阿里云盘:
icon: alidrive.png
href: https://www.alipan.com
- 123云盘:
icon: 123pan.png
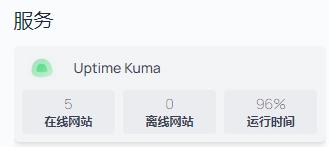
href: https://www.123pan.com/此外,通过服务组件,还可以展示其他应用的状态,以 Uptime Kuma 为例,通过添加 widget 后,可以展示出 Uptime Kuma 中的相关信息,支持的应用可以参考官方文档 Service Widgets

- 服务:
- Uptime Kuma:
icon: uptime-kuma.svg
href: http://ip:3001
widget:
type: uptimekuma
url: http://ip:3001
slug: statuspageslug书签
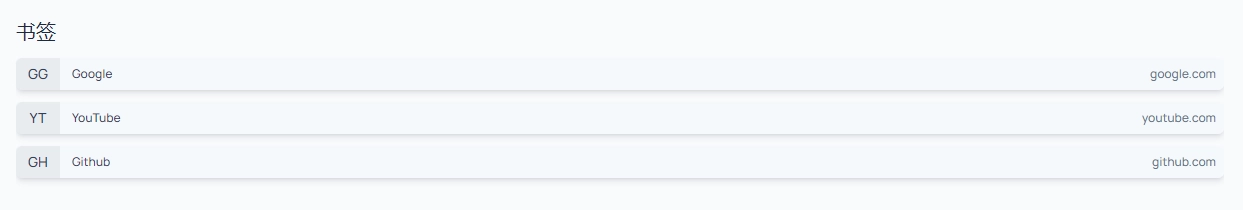
bookmarks.yaml 用于配置书签,书签像是低配版的服务,功能比服务少一些,配置起来也比较相似

- 书签:
- Google:
- abbr: GG
href: https://google.com
- YouTube:
- abbr: YT
href: https://youtube.com/
- Github:
- abbr: GH
href: https://github.com/小组件
widgets.yaml 文件是用于配置上方的小组件的,例如默认的系统资源占用率、搜索引擎,除此之外,还可以配置日期、时间、欢迎语、Logo 等等功能,具体可以参考官方文档 Information Widgets 部分,需要的组件直接复制添加到 widgets.yaml 中即可

布局
布局可以在 settings.yaml 中通过 layout 进行配置,默认布局是纵向排列。

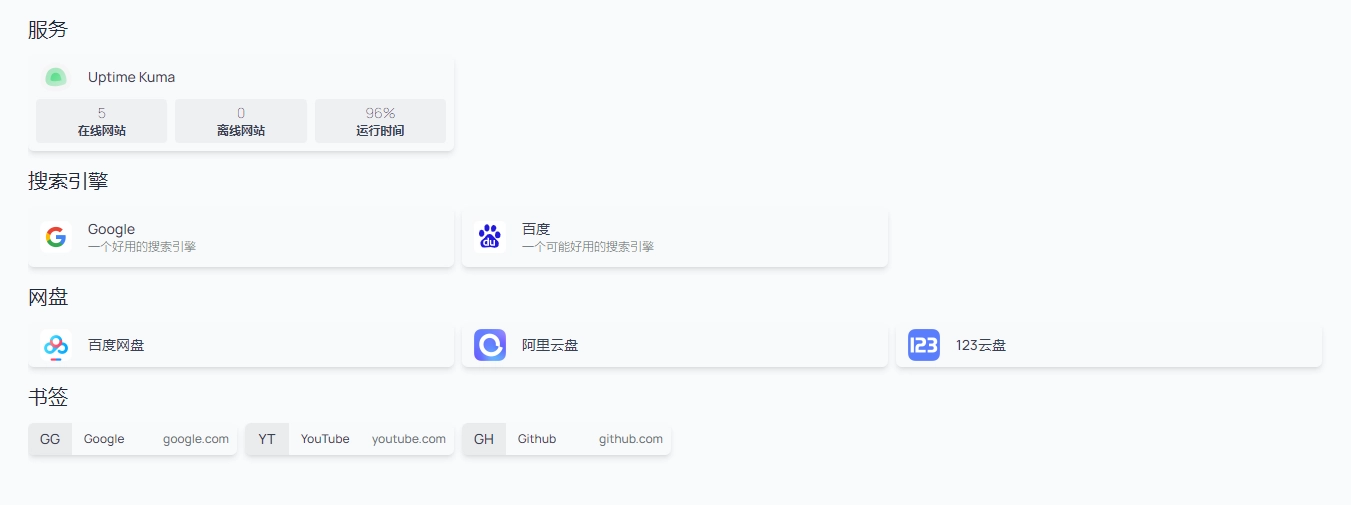
通过 style 与 columns 可以将其改为横向排列,并且指定列数,更多的配置参考官方文档 Layout 部分

layout:
服务:
style: row
columns: 4
搜索引擎:
style: row
columns: 4
网盘:
style: row
columns: 4
书签:
style: row
columns: 8极简模式
如果你恰巧和我一样,喜欢极简的导航页,可以使用我仿照 Homepage 样式写的纯 HTML CSS 导航页 homepage-lite ,不过不支持修改布局以及服务组件
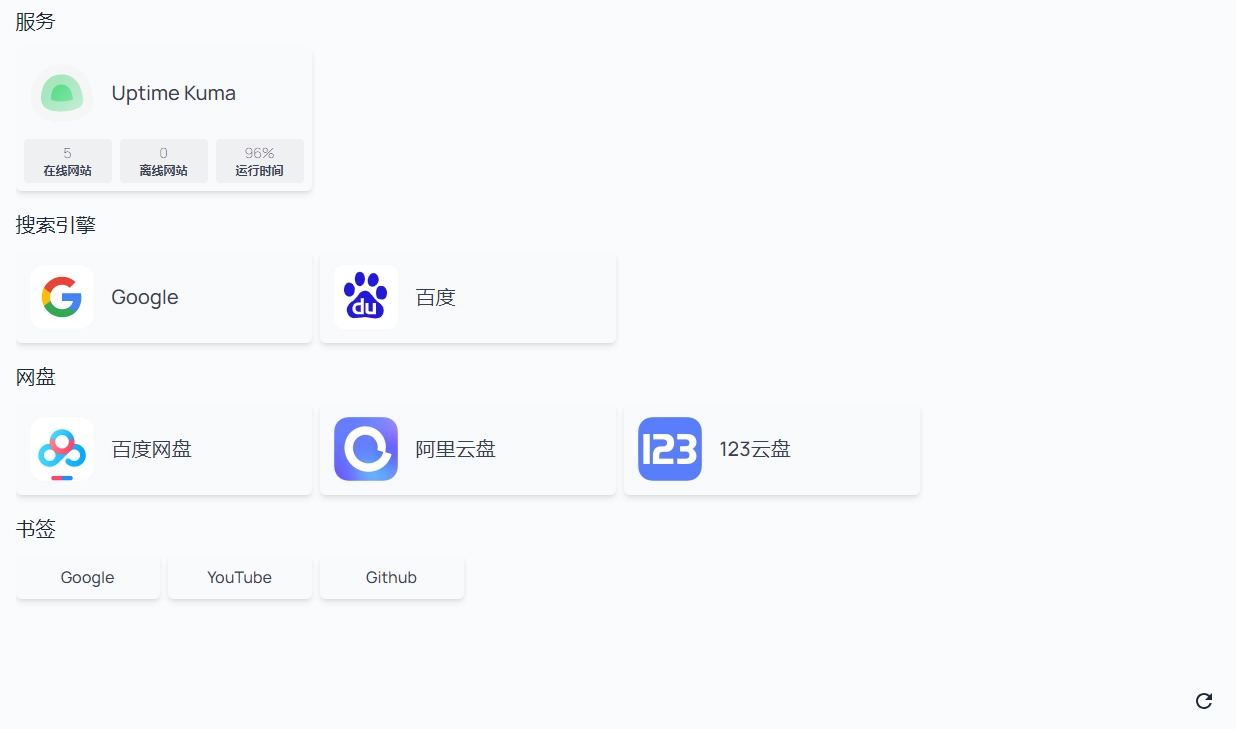
需要用到这些功能的可以直接使用 Homepage 通过 custom.css 自定义样式,让页面显得更加的清爽

/* service */
.service .service-card {
margin-bottom: 0.75rem;
}
.service .service-icon {
padding: 10px;
width: initial;
}
.service .service-icon img {
height: 64px !important;
width: 64px !important;
}
.service .service-name {
font-size: 1.25rem;
line-height: 1.25rem;
}
/* bookmark */
.bookmark a {
height: 2.75rem;
}
.bookmark .bookmark-icon,
.bookmark .bookmark-description {
display: none;
}
.bookmark .bookmark-name {
font-size: 1rem;
text-align: center;
line-height: 2.75rem;
padding: 0;
}
