NAS 必备导航页 Homarr 可视化配置 布局简单且美观
发布于2024年07月13日
更新于2025年12月08日
分类Linux 应用
前言
之前给大家介绍了 Homepage,但是 Homepage 的每一个链接的添加以及整体的布局都依赖 yaml 文件,而且官方文档关于 yaml 配置项也只有英文。对于没有基础的用户来说,想要配置成自己喜欢的布局有些困难。而今天介绍的 Homarr,通过网页鼠标拖动的可视化配置,就可以完成想要的布局,比起 Homepage 更容易上手。
安装
复制以下代码,创建 docker-compose.yml 文件,通过 Docker Compose 直接启动即可完成安装
yaml
version: '3'
#---------------------------------------------------------------------#
# Homarr - A simple, yet powerful dashboard for your server. #
#---------------------------------------------------------------------#
services:
homarr:
container_name: homarr
image: ghcr.io/ajnart/homarr:latest
restart: unless-stopped
volumes:
- /var/run/docker.sock:/var/run/docker.sock # Optional, only if you want docker integration
- ./homarr/configs:/app/data/configs
- ./homarr/icons:/app/public/icons
- ./homarr/data:/data
ports:
- '7575:7575'使用
- 通过
http://ip:7575访问 Homarr

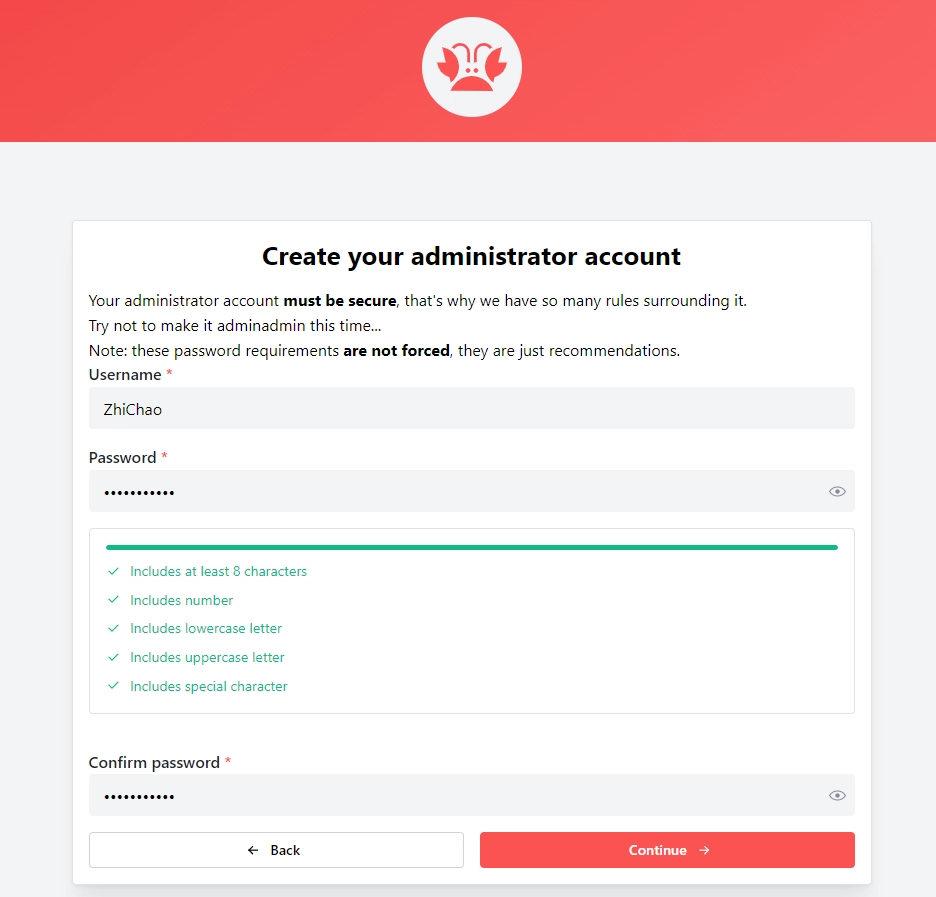
- Homarr 是通过面板可视化配置,所以还需要创建管理员账号(密码需要大于8位,包含数字、大小写字母、特殊字符)

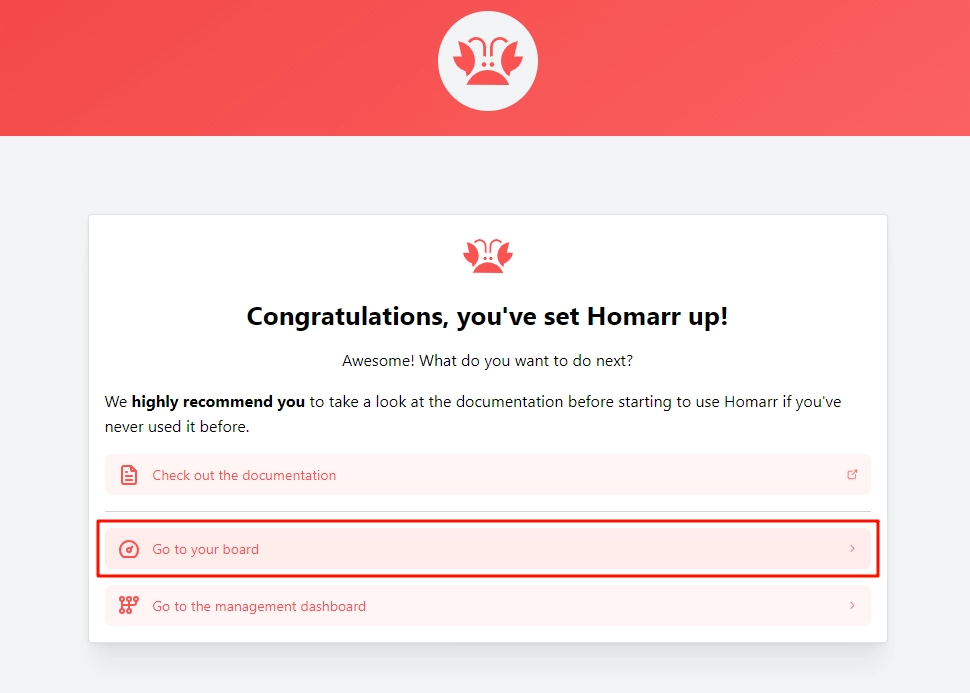
- 账户创建完成后,点击 Go to your board 前往面板

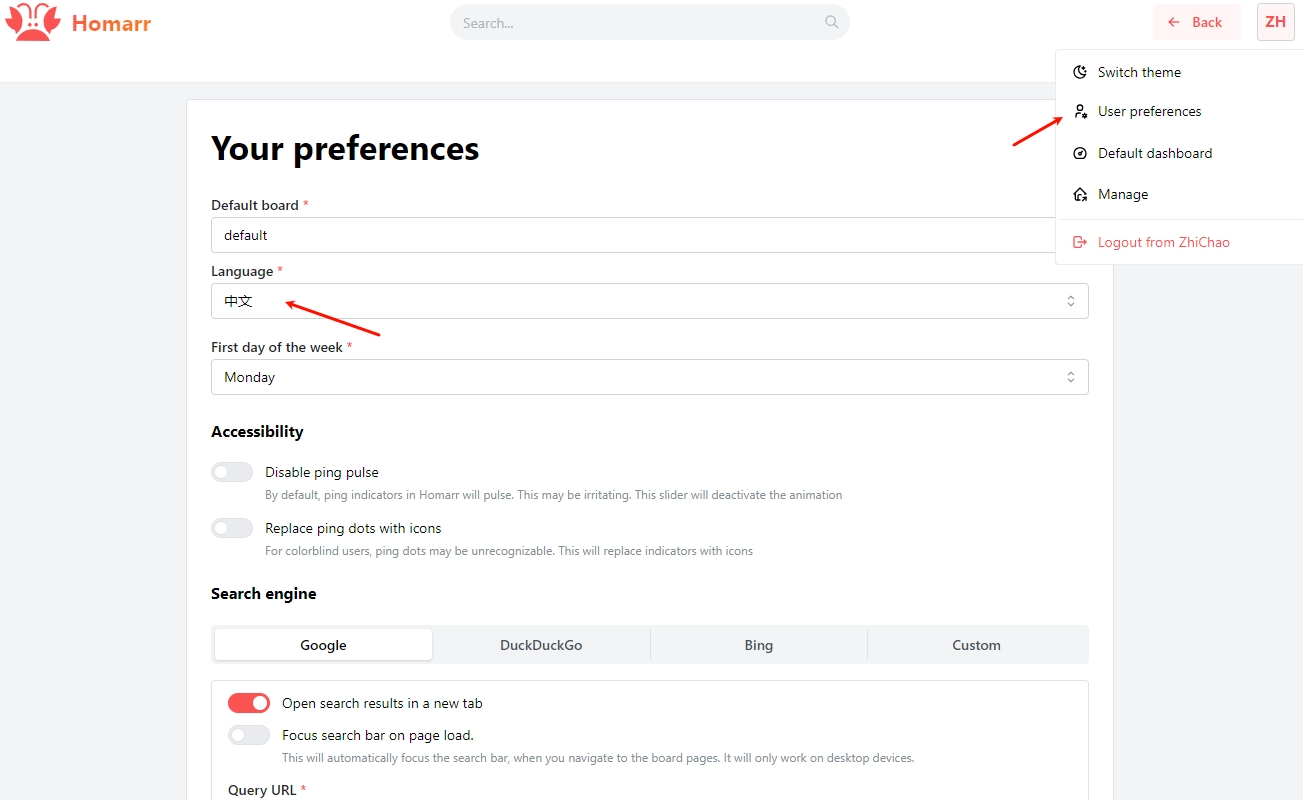
- 首先前往 User preferences 界面,将语言修改为中文,同时还可以设置一下自己常用的搜索引擎

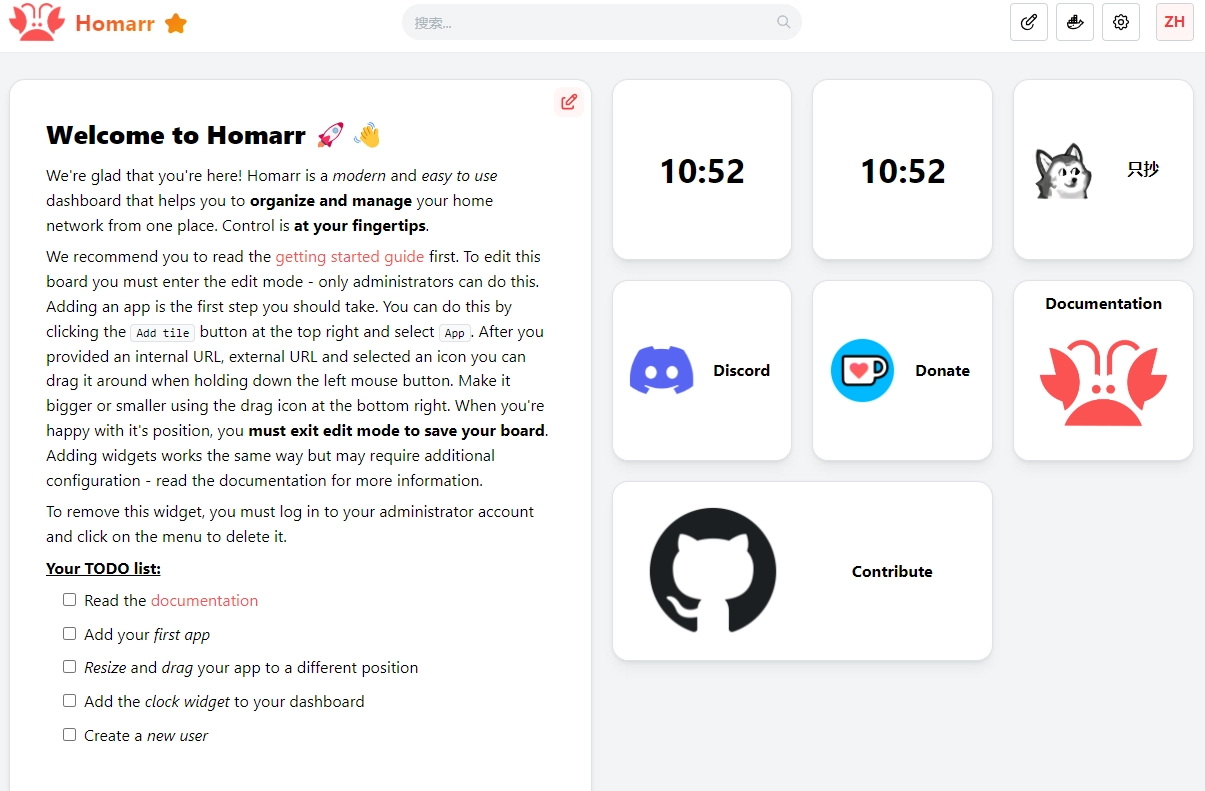
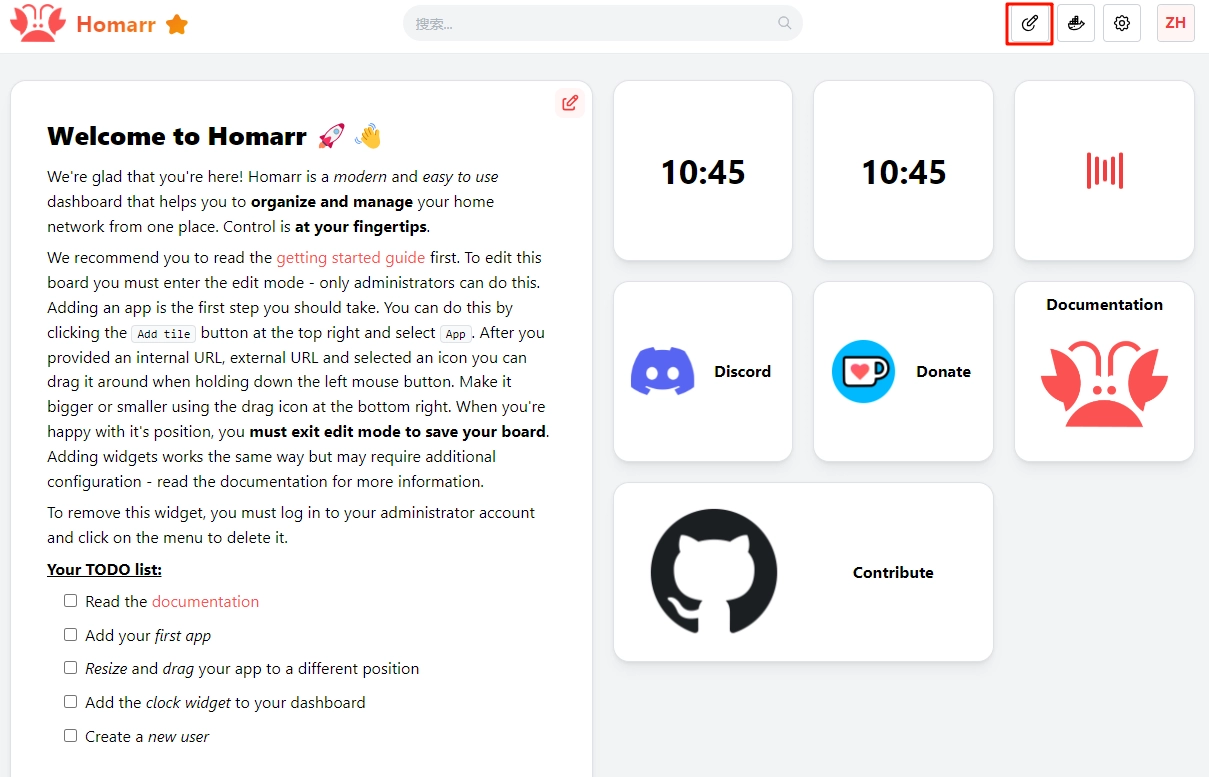
- 返回首页,可以看到默认自带的一些链接,点击右上角的“编辑”按钮,即可进入编辑模式

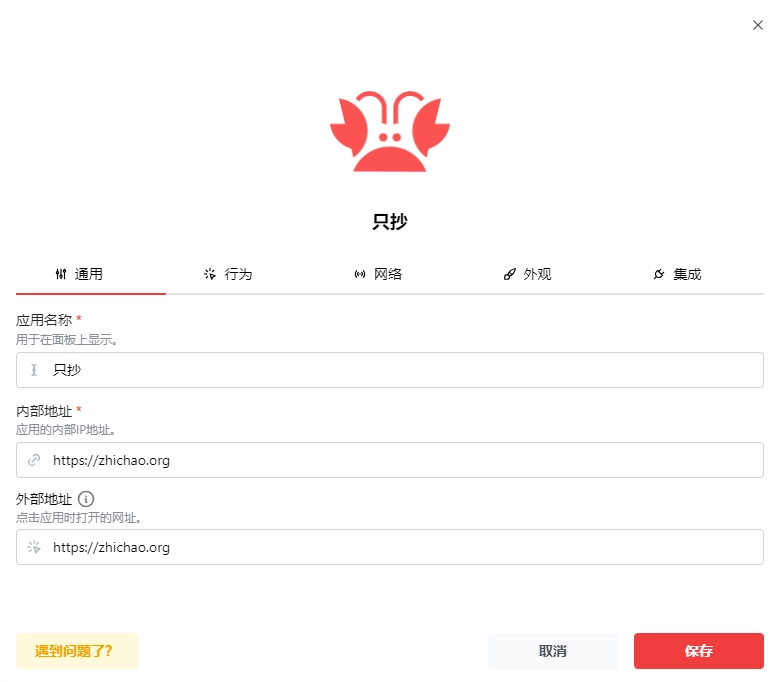
- 在编辑模式中,可以添加磁贴,首先在“通用”中设置应用的名称以及链接

- 然后前往“外观”中,设置图标,常用的图标可以直接在输入框中进行搜索,也可以自己上传本地图片至
./homarr/icons中引用

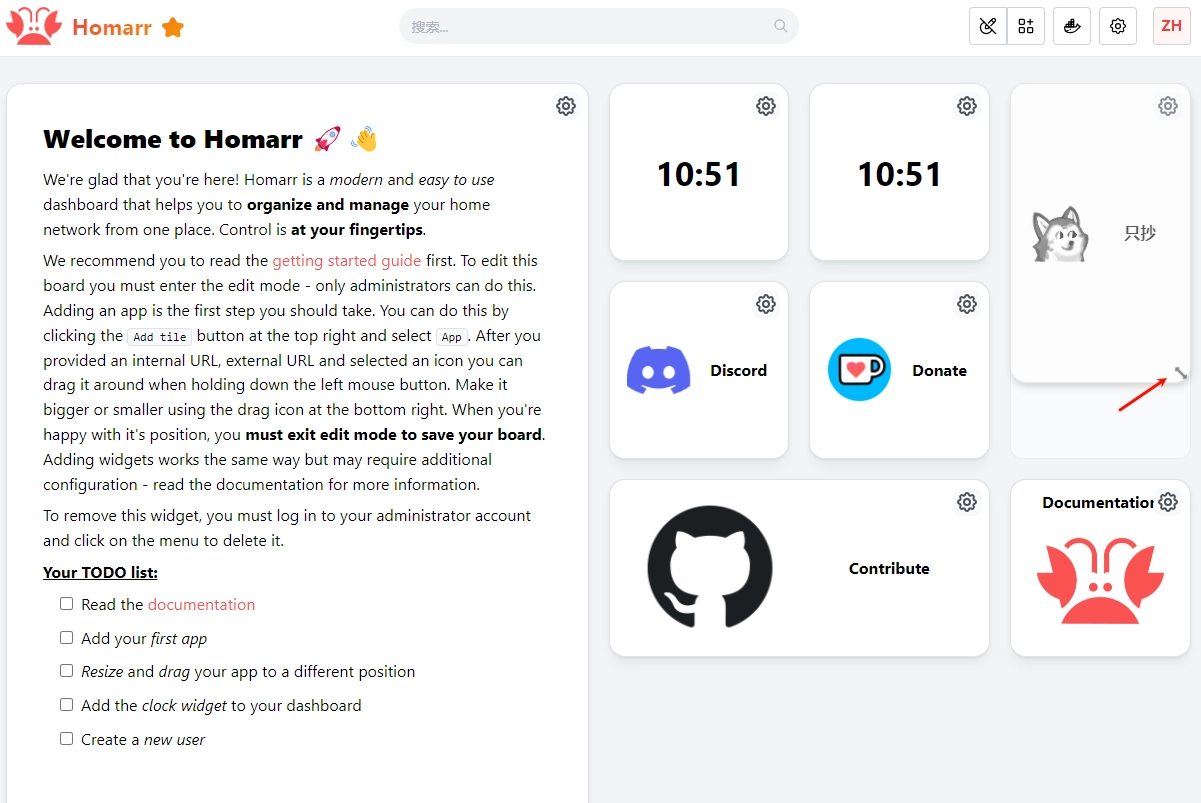
- 添加完磁贴后,点击右下角的小箭头进行拖拽,可以修改它的大小;点击磁贴本身拖拽,可以移动它的位置

- 完成磁贴的添加后,点击右上角退出编辑模式,就可以看到最终的效果。除此之外,与 Homepage 类似,Homarr 也可以添加组件,用于展示日历、日期与时间、第三方应用状态等信息,这在 Homarr 中都是可视化操作,就不再演示如何添加了