VitePress 静态博客对接 Umami API 展示网站访问量、文章阅读量
前言
与 WordPress、Typecho 这类动态博客不同,VitePress、Hexo 这些静态博客由于本身没有后端,无法统计到访客信息,自然也无法展示网站访问量、文章阅读量。只有借助像是 Umami 这样的统计工具,才能获取到访客信息,而想要在前端展示,则需要调用 Umami 的 API 才可以做到。
提示
没接触过 Umami 的可以看我之前的文章部署一个《自建网站统计工具 Umami 替代 Google Analytics》
Umami 设置
创建访客
想要通过 API 获取 Umami 的统计信息,需要用到 Umami 账号的 Token,而默认的管理员账号拥有完整的增删改查权限,暴露管理员的 Token 风险太高,因此需要单独创建一个访客账号用于获取数据。
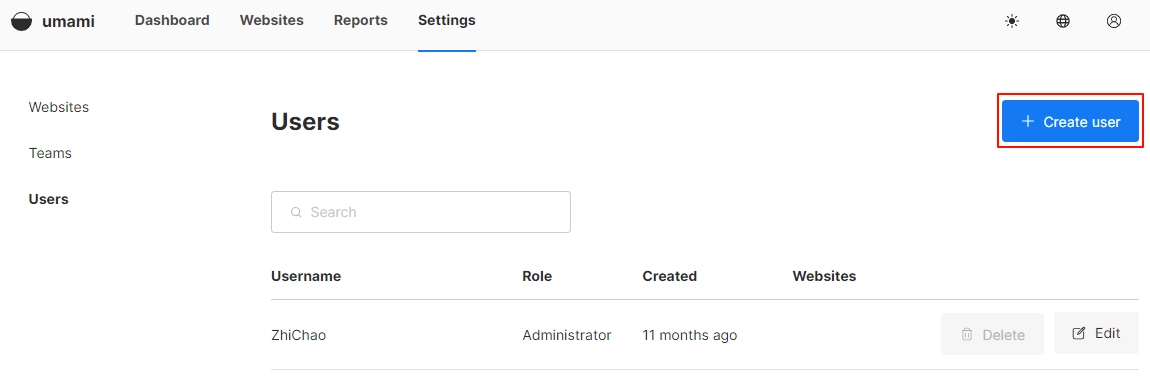
来到 Settings -> Users -> Create user 创建一个用户

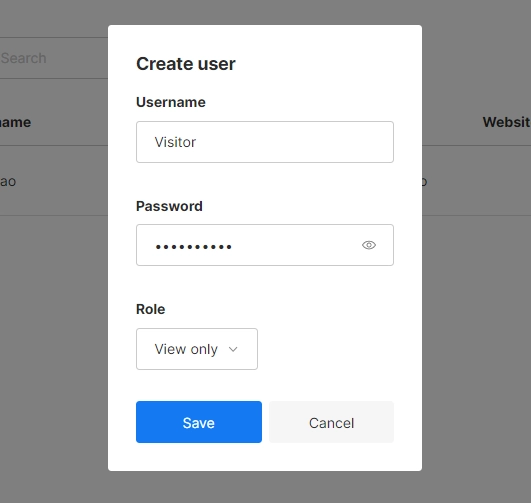
用户名与密码可以随意填写,Role 一定要选择 View only,这样即便暴露了 Token,也只能用于获取数据。

创建团队
此时,新建的访客中还没有任何数据,还需要用管理员账号创建一个团队,再把访客也添加到团队中。
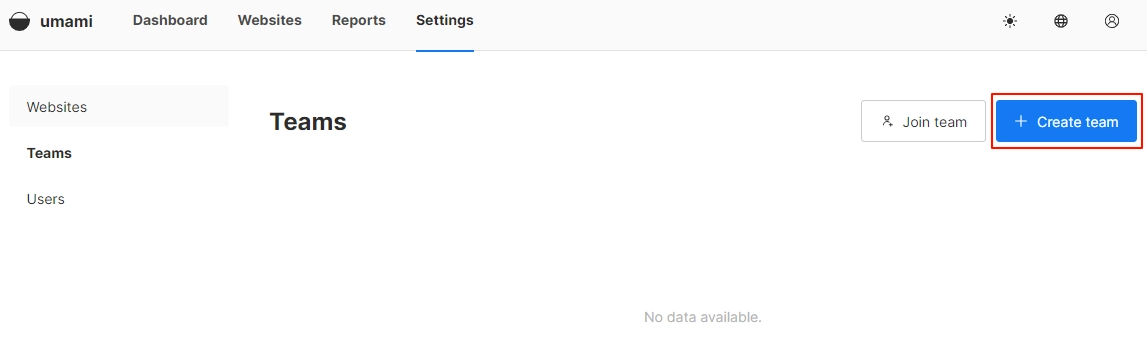
来到 Settings -> Teams -> Create team 创建一个团队

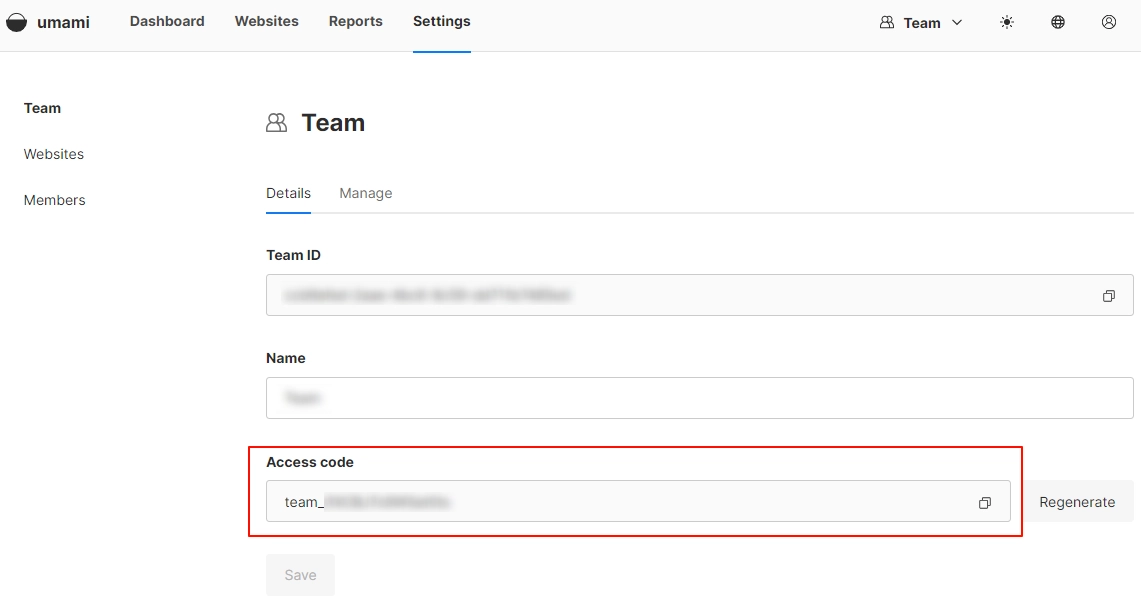
在团队详情中找到团队代码 Access code 复制下备用

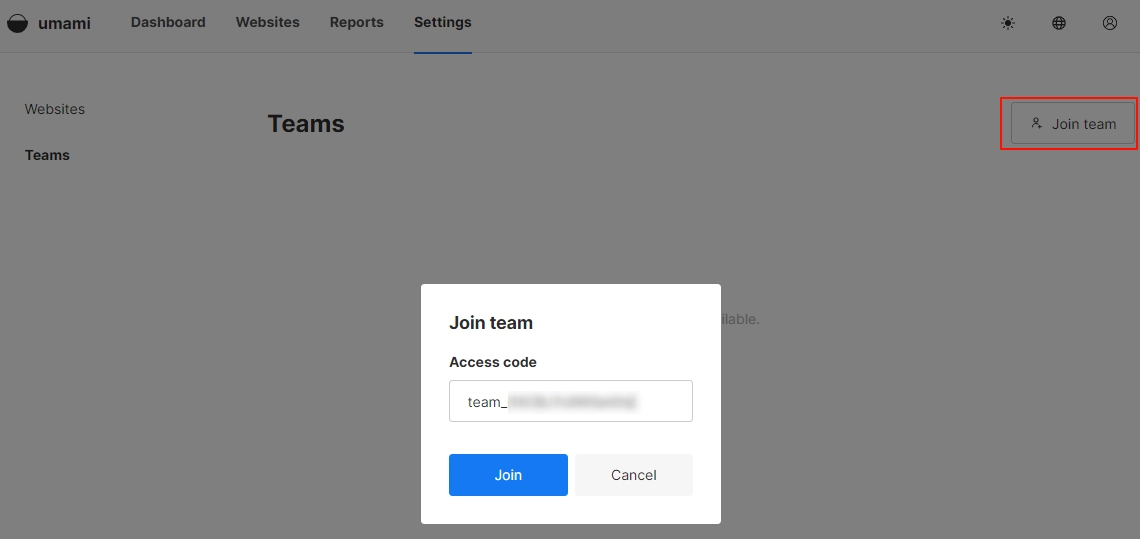
再用刚才创建的访客账号登录后,来到 Settings -> Teams -> Join team,输入刚才复制的 Access code 加入团队

创建/转移网站
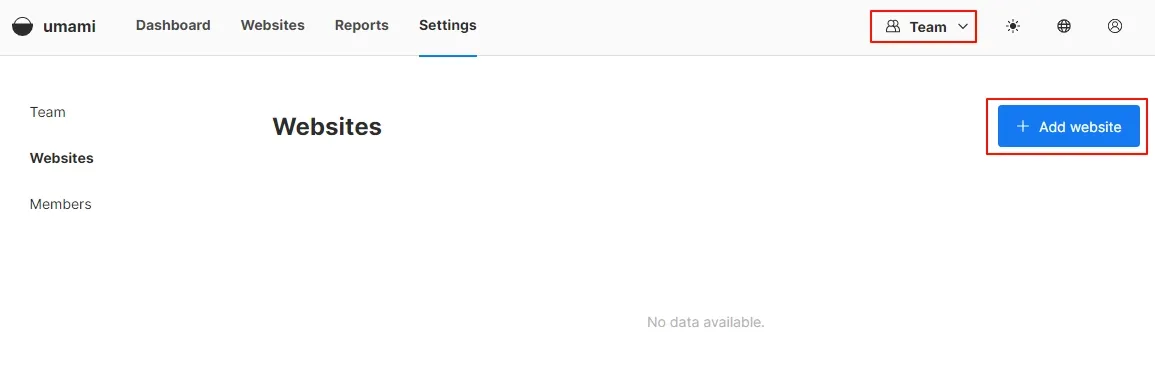
如果你是第一次用 Umami,可以直接在团队下的 Settings -> Websites -> Add website 中添加一个新网站。

如果你之前就在使用 Umami,可能会发现这时候团队的 Dashboard 中没有之前的网站了。
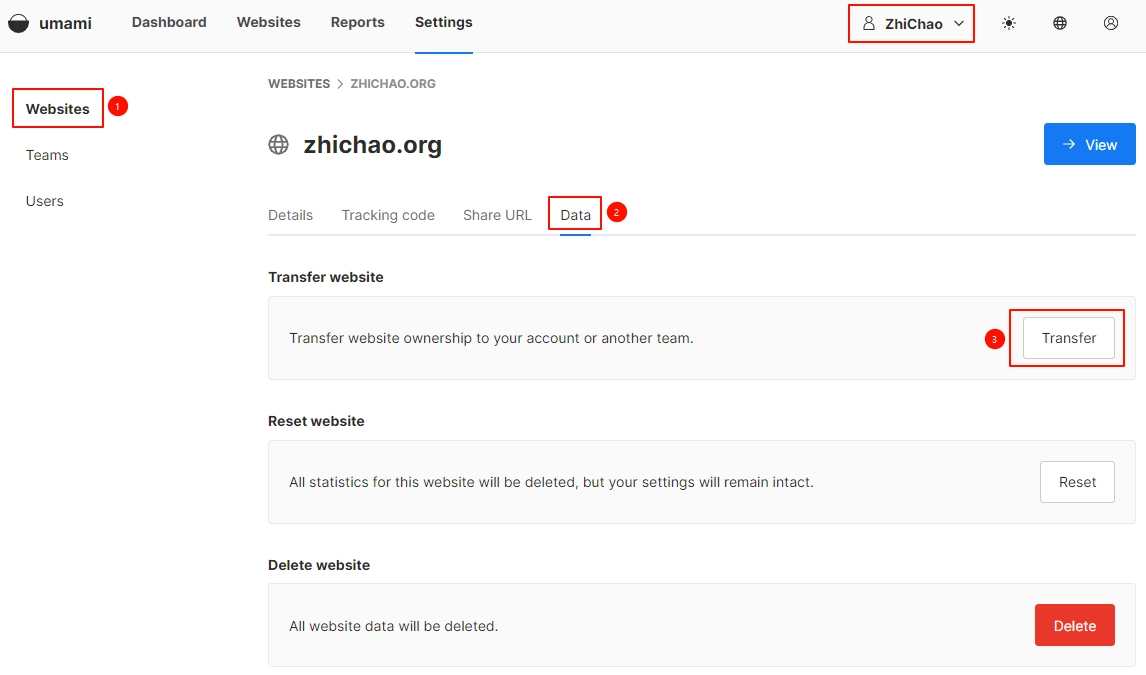
此时需要切换到管理员账号中的 Settings -> Websites -> Data,点击 Transfer,将原有的网站从管理员账号转移到团队中,只有这样两个账号才能同时浏览网站统计数据

API 请求
获取 Token
POST /api/auth/login通过这个接口可以请求时携带上访客账号的用户名与密码,可以获取到用户信息
{
"username": "your-username",
"password": "your-password"
}其中包含了 Token,将其保存下来备用
{
"token": "eyTMjU2IiwiY...4Q0JDLUhWxnIjoiUE_A",
"user": {
"id": "cd33a605-d785-42a1-9365-d6cad3b7befd",
"username": "your-username",
"createdAt": "2020-04-20 01:00:00"
}
}网站信息
GET /api/websites/:websiteId通过这个接口可以获取到网站的信息,其中需要用到的是 createdAt 创建时间,将其保存下来备用
{
"id": "02d89813-7a72-41e1-87f0-8d668f85008b",
"name": "My Website",
"domain": "mywebsite.com",
"shareId": null,
"resetAt": null,
"userId": "1a457e1a-121a-11ee-be56-0242ac120002",
"createdAt": "2023-04-10T23:06:44.250Z",
"updatedAt": null,
"deletedAt": null
}网站访问量
GET /api/websites/:websiteId/stats通过这个接口可以获取到网站的访问量,请求时需要携带起止时间,其中 startAt 是刚才保存下来的创建时间,endAt 是当前时间,例如 https://umami.mydomain.com/api/websites/86d4095c-a2a8-4fc8-9521-103e858e2b41/stats?startAt=1656679719687&endAt=1656766119687
{
"pageviews": { "value": 3018, "prev": 3508 },
"visitors": { "value": 847, "prev": 910 },
"visits": { "value": 984, "prev": 1080 },
"bounces": { "value": 537, "prev": 628 },
"totaltime": { "value": 150492, "prev": 164713 }
}文章阅读量
GET /api/websites/:websiteId/metrics通过这个接口可以获取到每篇文章的访问量,请求时需要携带起止时间和类型,其中 startAt 是刚才保存下来的创建时间,endAt 是当前时间,类型为 url,例如 https://umami.mydomain.com/api/websites/86d4095c-a2a8-4fc8-9521-103e858e2b41/metrics?startAt=1656679719687&endAt=1656766119687&type=url
[
{ "x": "/", "y": 46 },
{ "x": "/docs", "y": 17 },
{ "x": "/download", "y": 14 }
]示例代码
const url = 'https://umami.mydomain.com';
const websiteId = '86d4095c-a2a8-4fc8-9521-103e858e2b41';
const createdAt = '2023-04-10T23:06:44.250Z';
const start = new Date(createdAt).getTime();
const end = new Date().getTime();
const token = 'eyTMjU2IiwiY...4Q0JDLUhWxnIjoiUE_A';
const result = await fetch(`${url}/api/websites/${websiteId}/metrics?startAt=${start}&endAt=${end}&type=url`, {
method: 'GET',
headers: {
'Content-Type': 'application/json',
Authorization: `Bearer ${token}`
}
});
